נגן הפלאש של אדובי שימש זה מכבר כנגן הווידיאו הראשי לאינטרנט. הוא שלט זמן רב אך הוא מוחלף בפרוטוקולים מהירים, יעילים ומקלים על ניהול קבצים קל יותר. גוגל כרום החלה לחסום גם את פלאש והיא תסתיים בקרוב לחלוטין בתמיכתה באדובי פלאש. אולי יגיע זמן מה להחליף באופן מלא את פרוטוקול המורשת הזה, אך בהחלט מביא ליתרונותיו. לחלק מהדפדפנים החדשים יותר תומכים מקוריים ב- HLS (HTTP Live Streaming).
HTML5 ו- HLS הם פרוטוקולים של קוד פתוח, מה שאומר שכל אחד יכול לשנות את הקוד שלו ולהשתמש בו באתר שלו, לגמרי בחינם. קידוד וידיאו למספר סטנדרטים שונים של איכות השמעה, כיתובים סגורים ואופטימיזציה של איכות הווידאו בהתאם לרוחב הפס נעשים בצורה חלקה עם הזרמת וידאו HLS. עקב יליד HTML תג, הזרמת HTML5 מגיע בקוד, מה שמאפשר הזרמה קלה על HLS ו- DASH. DASH ו- HLS מפרקים זרם וידאו למקטעים קטנים שיכולים לשמש עבור נגן וידאו HTML5. הם מצמצמים את הזמן שעליך לאגום סרטון לפני שהוא מתחיל להתנגן ואת כל הבעיות המגמגמות שאתה עלול להיתקל בהם בעת צפייה בזרם. היתרונות אינם מוגבלים לצופה אלא גם לספק התוכן.
הטמע נגן וידאו HTML5 באתר שלך באמצעות JWPlayer
לפני שנתחיל, אנו מציעים להוריד את ה- JWPlayer כאן . עם עליית HLS ו- DASH בשימוש למטרות סטרימינג אדפטיבי, הופיעו נגני וידאו רבים אשר בהחלט מספקים למשתמשים את חלקם ההוגן של היתרונות. שחקן אחד כזה שעמד בפני האתגרים פעם אחר פעם ומשמש את אנשי ESPN וסוני תמונות הוא JWPlayer. העלאת תוכן, הטמעת נגן הווידאו ל- HTML5, iOS, Android ו- Fire OS נעשית בקלות בעזרת הקוד המקורי של JWPlayer אשר יכול להיות מותאם על ידך לחוויית משתמש טובה עוד יותר. אך ההתמקדות שלנו כיום היא בנגני וידיאו HTML5 וכיצד ניתן להשתמש ב- HLS וב- DASH להזרמה אדפטיבית טובה יותר.
מה מציע JW Player?
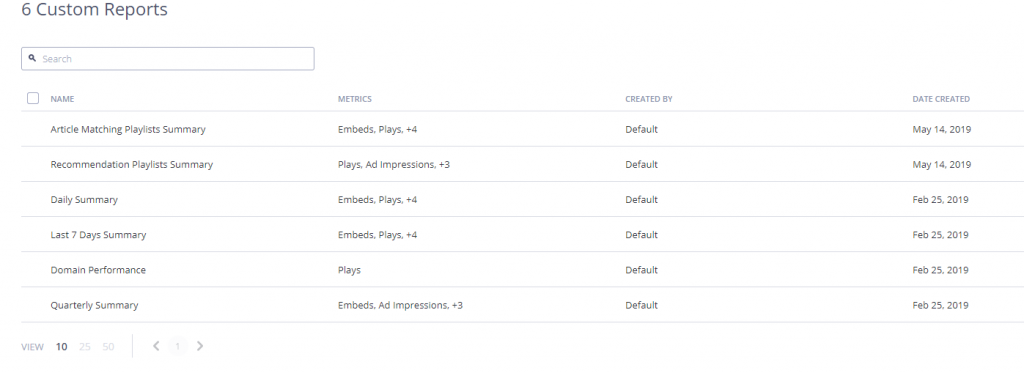
במקביל לספק לך פלטפורמה להעלות את הסרטונים שלך ולהפוך אותם לפלייליסט, JWPlayer גם מאפשר לך להציג נתונים סטטיסטיים בזמן אמת של הסרטונים שהעלית על ידי מתן דוחות על לוחות הזמנים של המודעות שלך ודוחות מותאמים אישית.

דוחות מותאמים אישית
JWPlayer הופך את ניהול התוכן לקל יותר עבור האתר המופעל על ידי CMS שלך על ידי כך שהוא מאפשר לך לנהל בקלות כיתובים, תמונות ממוזערות, מטא נתונים וכו '. לכן השימוש והיתרונות של JWPlayer מתרחבים מעבר להיותם נגן וידאו להטמעת קטעי הווידאו שלך ב- HTML5.
העלאת סרטונים ב- JWPlayer

העלה סרטונים
לפני שתתחיל להטמיע את JWPlayer באתר HTML5 שלך, חשוב להעלות תחילה את הסרטונים המתאימים לפלטפורמת JWPlayer. למרבה המזל, זו לא משימה מורכבת במיוחד שכן כל שעליך לעשות הוא לבחור את הקובץ שברצונך להעלות.
לאחר העלאת הסרטון, תוכלו להתחיל לערוך את קטע המטא-נתונים של הסרטון האמור, לצפות בניתוח ולפקח על התעבורה וכו 'או להשיג מקורות ל- HLS ולהעלות כיתובים סגורים מכרטיסיית הנכסים.
התאמה אישית של נגן וידיאו HLS ו- DASH
לפני הטמעת נגן וידאו, תחילה עליך להוסיף ספריית נגנים לאתר שלך. יש שלוש דרכים בהן אתה יכול להשיג את ההישג הזה. מתארח בעצמו, מתארח בענן ומתארח בענן עם שיחות API. ההבדל בין אירוח ענן לאחסון ענן עם שיחות API הוא פשוט על בסיס שיחות API. מומלץ להשתמש במפתחים שרוצים לנהל את הטמעת נגן הווידיאו שלהם באמצעות שיחות API. למארחים עצמיים, גרסת הנגן נשלטת על ידך באופן מלא. חשוב לציין כי רישיון השחקן אינו מסתובב באופן אוטומטי ויש לבצעו באופן ידני בעת שימוש במארח עצמי.

התאמה אישית של הנגן המתארח בענן
כפי שניתן לראות כאן, ניתן להתאים את הנגן המתארח בענן וללטש אותו לטעמכם. לדוגמה, לשחקן יכול להיות גודל תגובה או קבוע. ניתן להגדיר את ההפעלה לולאה, להשתקה בהתחלה וכו '. יתר על כן, ניתן גם לשנות את צבע ברירת המחדל של הנגן, את המלצות הסרטונים ועוד.
לאחר שנגמר כל זה, עליך להעלות את קוד ספריית הנגן המתארח בענן לדפי האינטרנט שלך תג על מנת לאפשר JWPlayer להיטען לאתר שלך.
הטמעת נגן הווידיאו
כברירת מחדל, JWPlayer מעדיף באופן אוטומטי מנועי מדיה HTML5 כך שאינך צריך לדאוג להגדרת העדפה ראשונית. עם זאת, מקרים מסוימים עשויים לקרוא לך לשנות זאת. כשזה קורה, אתה יכול להתאים אישית את הנגן ולהגדיר אותו בדרך שלך.
לאחר שהעלתם את ספריית הנגנים המתארחת בענן לתג דף האינטרנט שלכם, השלב הבא הוא העלאת הקוד המשובץ. ראשית, צור א התג ב- שם JWPlayer חייב להופיע. תתקשר ל להכין() עם מאפיין הפלייליסט להתקשר לנגן במיקוד .
להלן דוגמא לדוגמא להכין() קוד המסופק על ידי JWPlayer devs עצמם:
jwplayer ('myElement'). התקנה ({'פלייליסט': 'https://example.com/myVideo.mp4